将任意阅读模式导入到 Notion 并生成 Notion Blog
Created
May 26, 2022 07:31 AM
date
May 26, 2022
Origin
zhuanlan.zhihu.com
slug
1653550364206
status
Published
summary
将当前阅读模式导入到 Notion 发布为静态站,支持 Nobelium NotionNext noto.so Notion 博客模板。
tags
简悦
Tags
简悦
type
Post
写在前面
本配置预计用时 40 分钟左右,熟练者或已经进行过相关配置者用时 20 分钟左右,此教程不需要编程技巧。
描述
将任意阅读模式中的内容发布到你的 Notion Blog。
演示
- Notion Next 密码 123456
视频
将任意阅读模式导入到 Notion 并生成 Notion Blog
使用场景
通过简悦将散落在各处的文章收集到一处,在汇总到你自己的 Notion Blog,这些数据均掌握在自己的手里,放在在任何有碎片阅读场景下使用。
整体思路
将简悦提供的模板和博客网站需要的模板融合起来,让新模板具有两者都能够识别的属性。通过简悦插件将文章保存到 Notion 后,自动填写这些属性,并让博客服务识别并转换生成博客文章。
准备工作
本教程需要用到的内容有:
- Vercel 账号
- GitHub 账号
- Notion 账号
以及:
- 良好的网络环境
- 中学以上英语水平
- 中等水平的理解能力
- 一颗愿意折腾的心❤️
需要用到的 Token
- 简悦 Integration Token 创建它
- Notion Page ID 找到它
需要用到的插件
需要用到的页面
- Notion 博客模板:Nobelium · Notion Next · noto.so
开始折腾
直接使用模板
你可以试试直接 Duplicate 下面的三个整理好的模板到你的 Notion,如果在简悦的选项页 → 服务 → 授权管理里面可以成功授权,就可以跳过 设置模板 和 合并模板 这两个教程,否则请按照下面的步骤操作。
设置模板
通过此步骤,会得到两个 Notion Page :NotionNext or Nobelium or noto.so 模板 与 简悦模板。
我们以搭建 NotionNext 博客作为演示,使用 Nobelium、noto.so 的用户操作过程与 NotionNext 相似,我会在操作不一致的部分做说明,一步步照做即可。
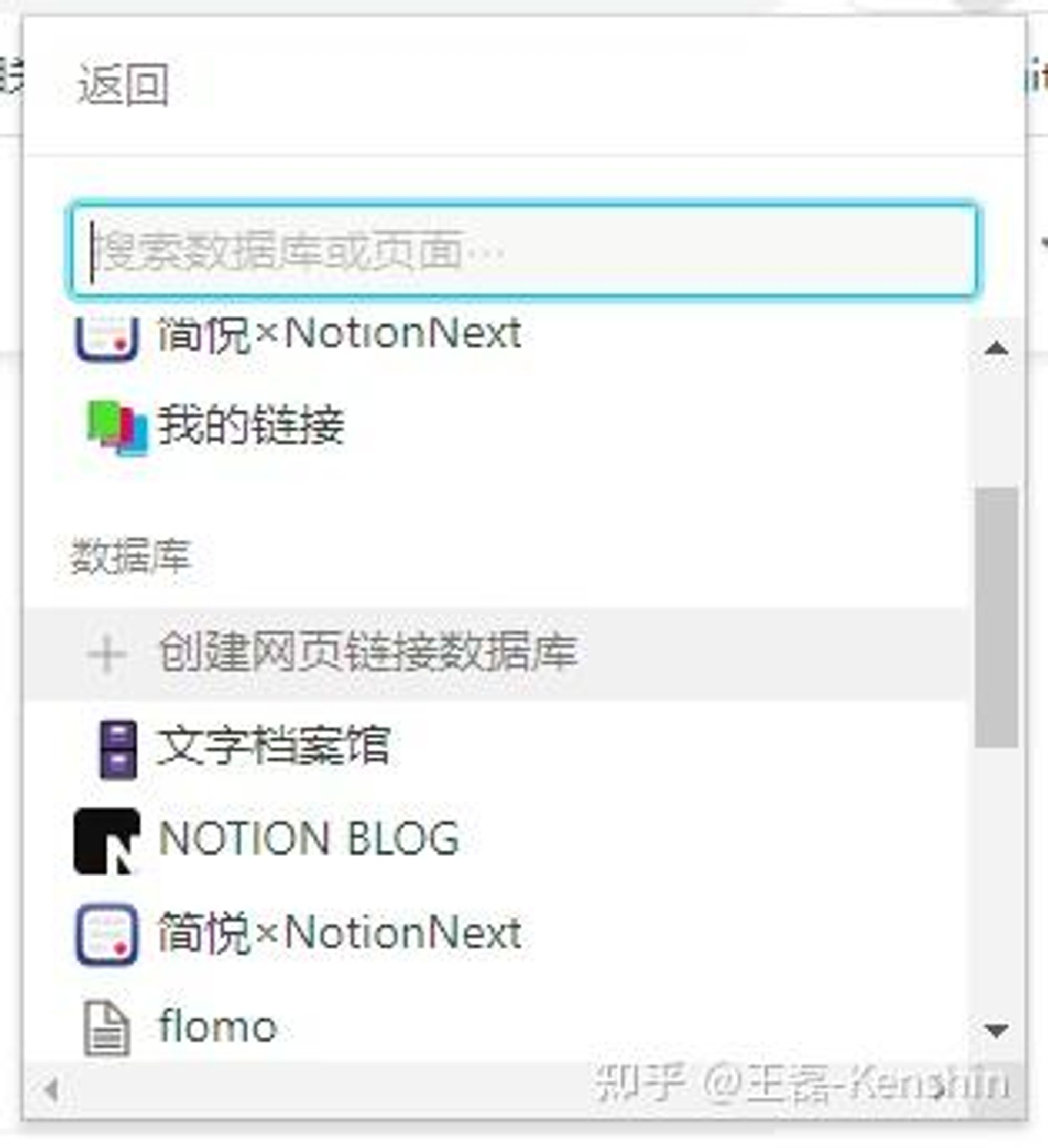
安装 Notion 官方剪藏工具 Notion Web Clipper,使用 Notion Web Clipper 保存任意一篇文章,保存时选择创建网页链接数据库,输入任意名称,如下图所示;

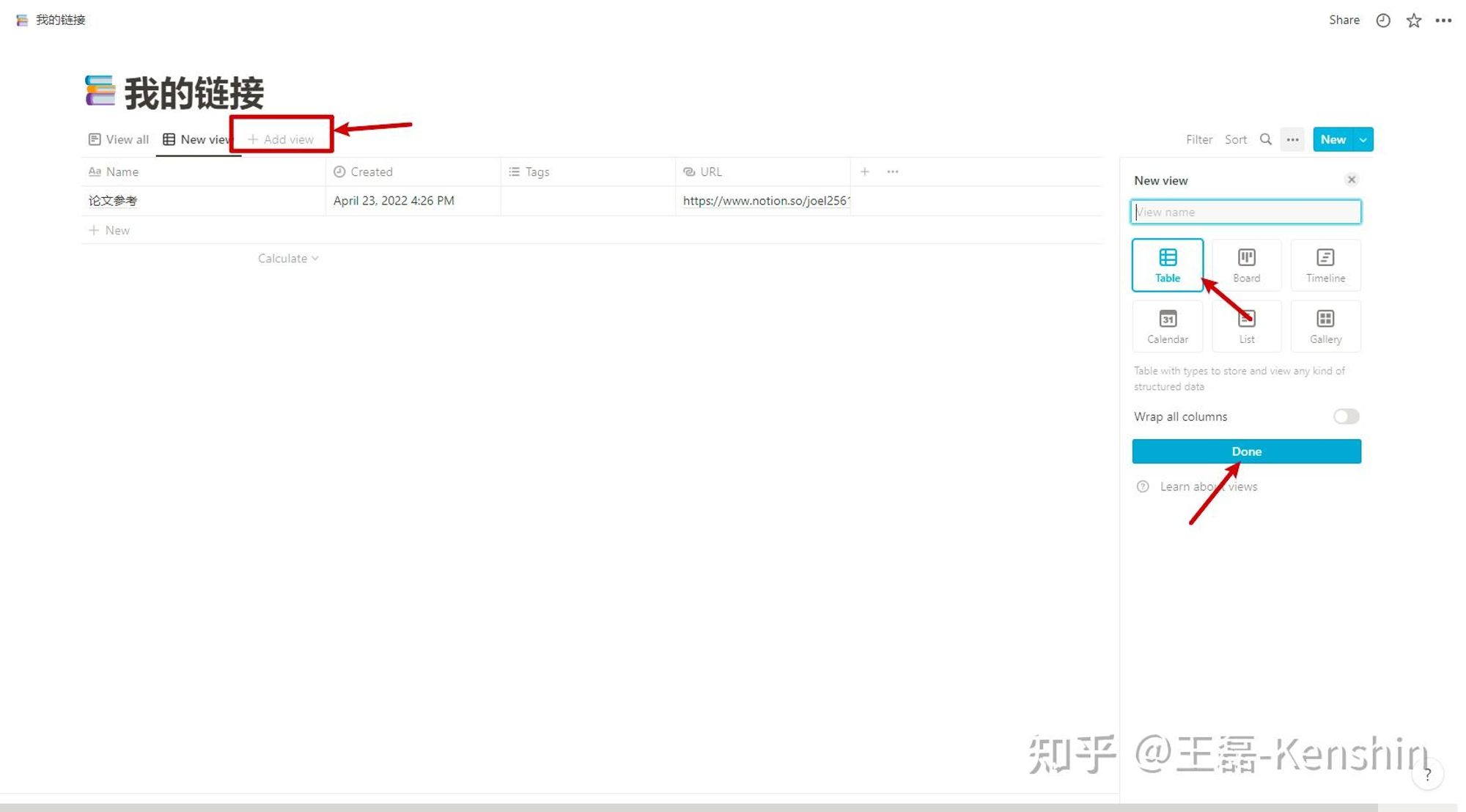
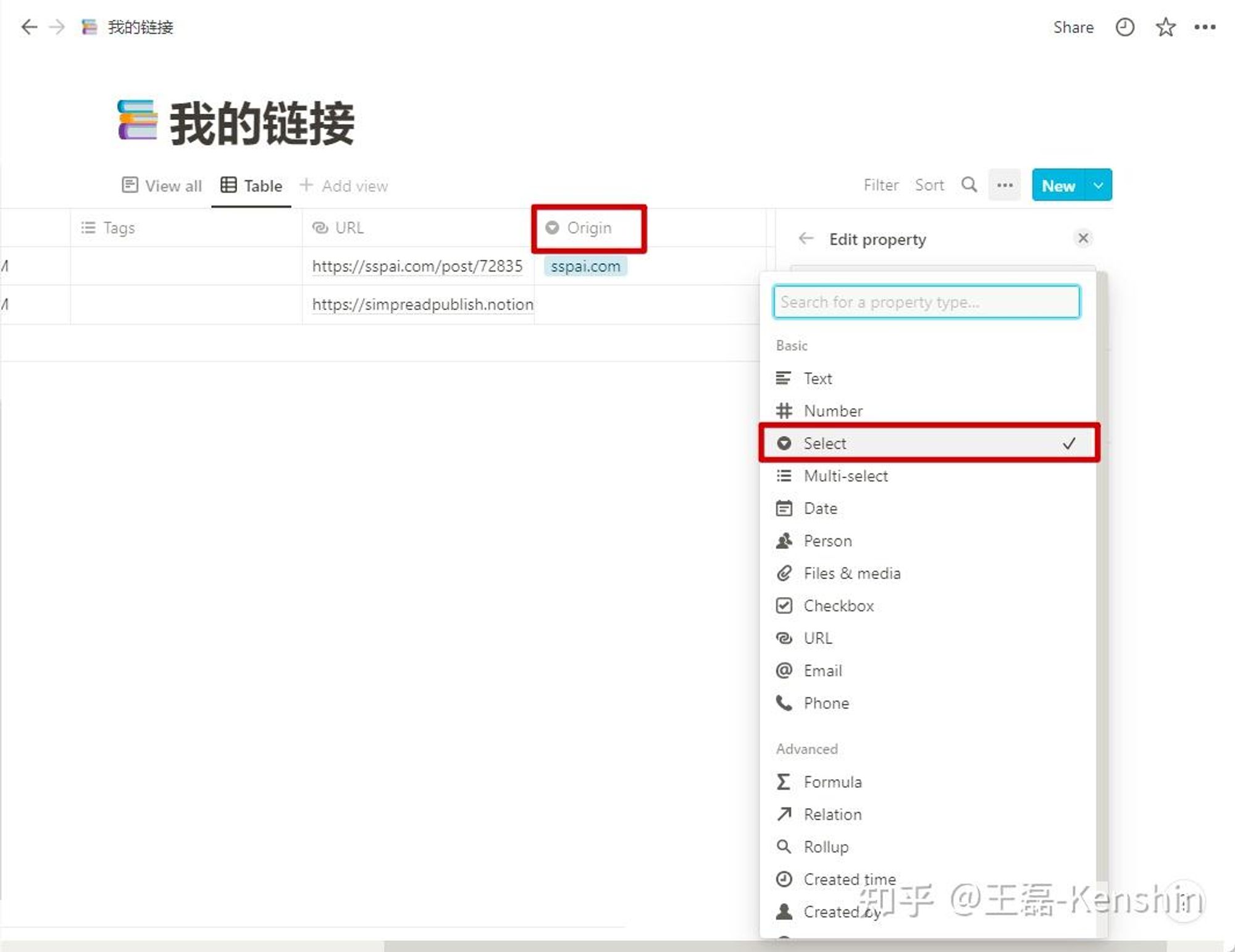
返回到 Notion,找到刚刚创建的数据库,添加一个表格视图(table view),然后,为他添加一个名称是 Origin 的列表,属性是 Select ,如下图所示。然后,在 Created 一列上点击右键,删除这一列;


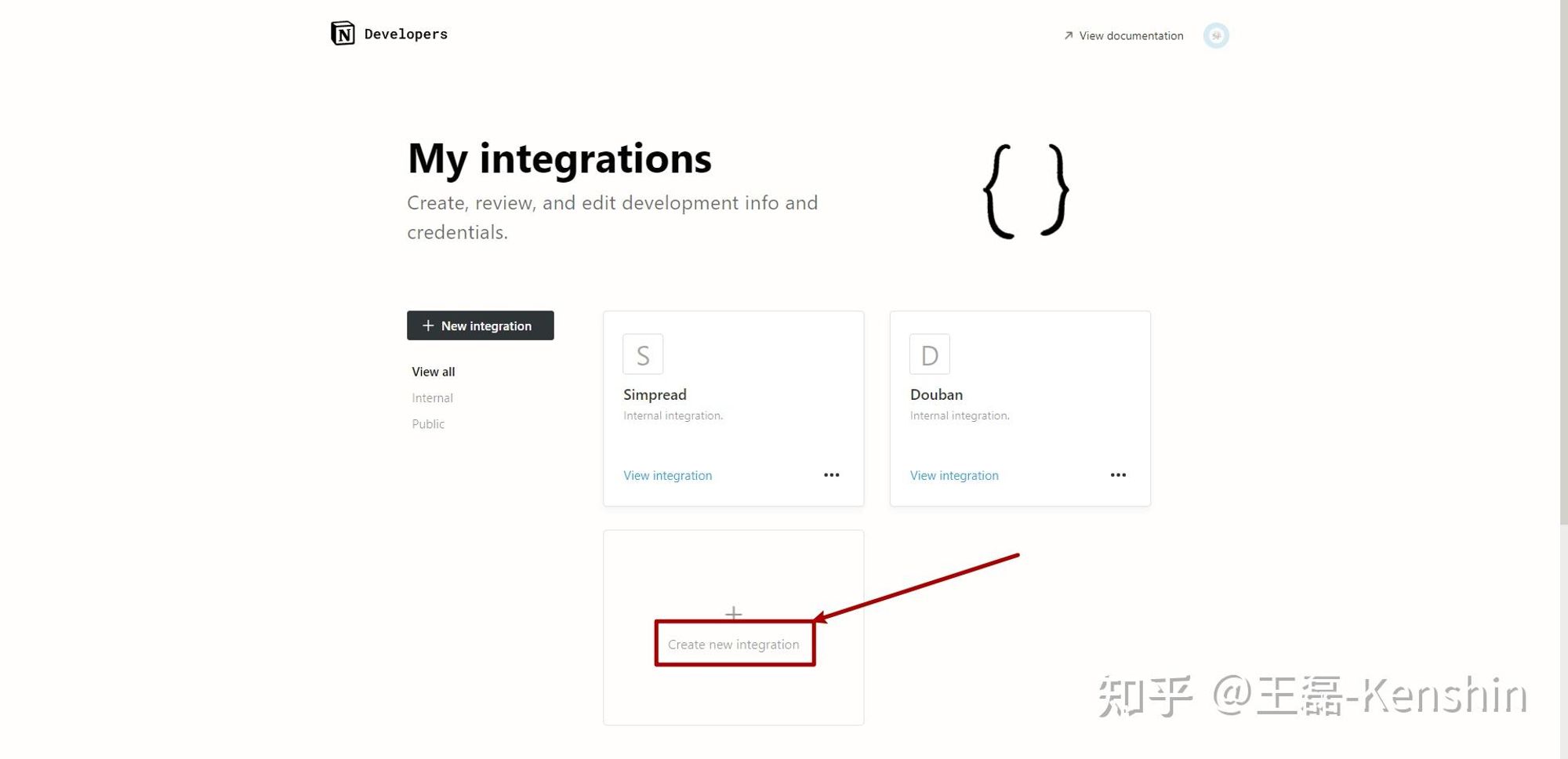
现在你的 Notion 工作区中应该有两个模板,一个是博客的模板,一个是简悦的模板,现在我们让简悦访问并识别这个页面,要做到这一点,我们 新建一个 Notion Integration,选择新建(Create new integration);

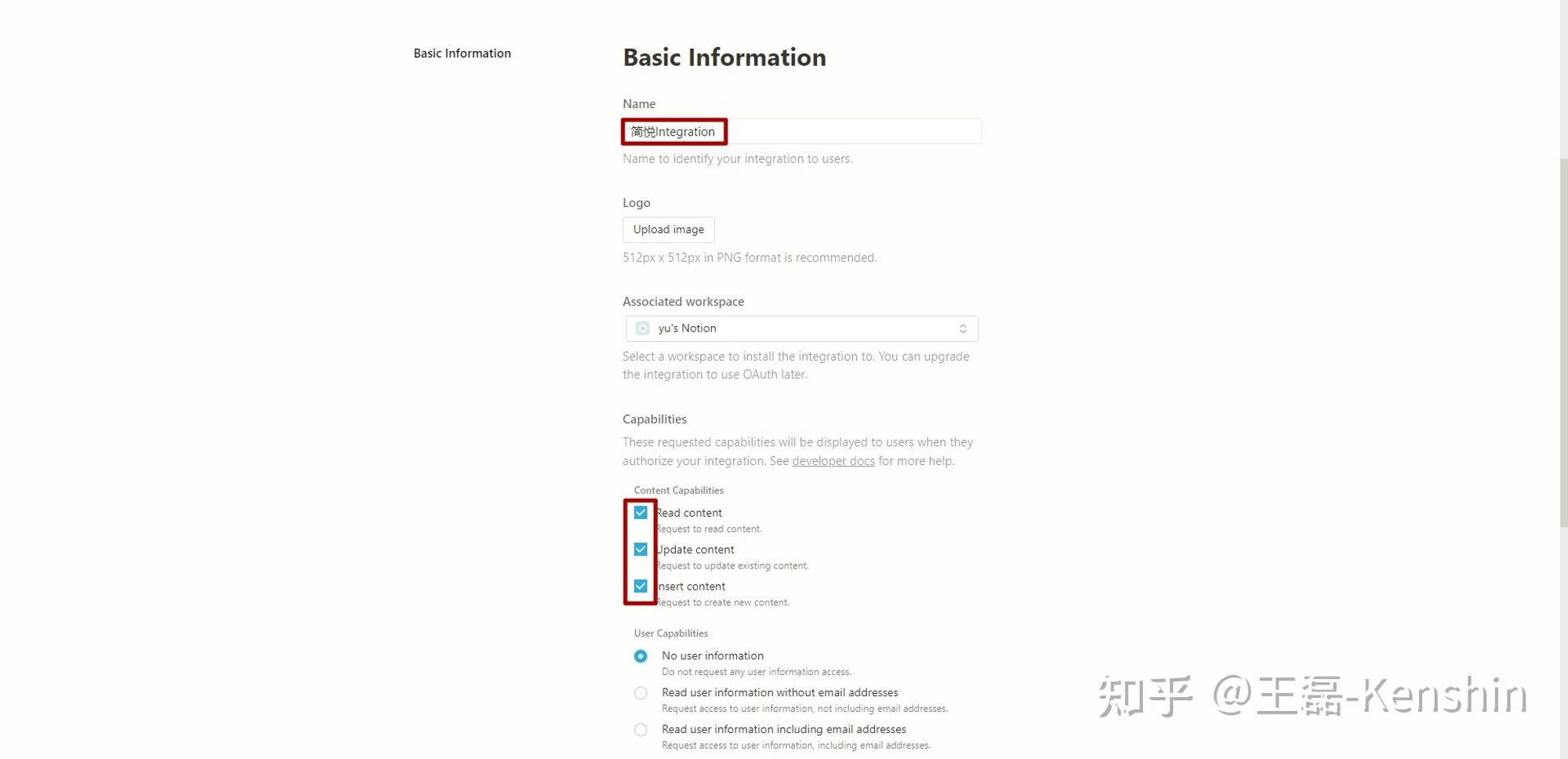
紧接着,请按照图示进行相关设置,名称和头像自拟。最后选择提交(Submit)

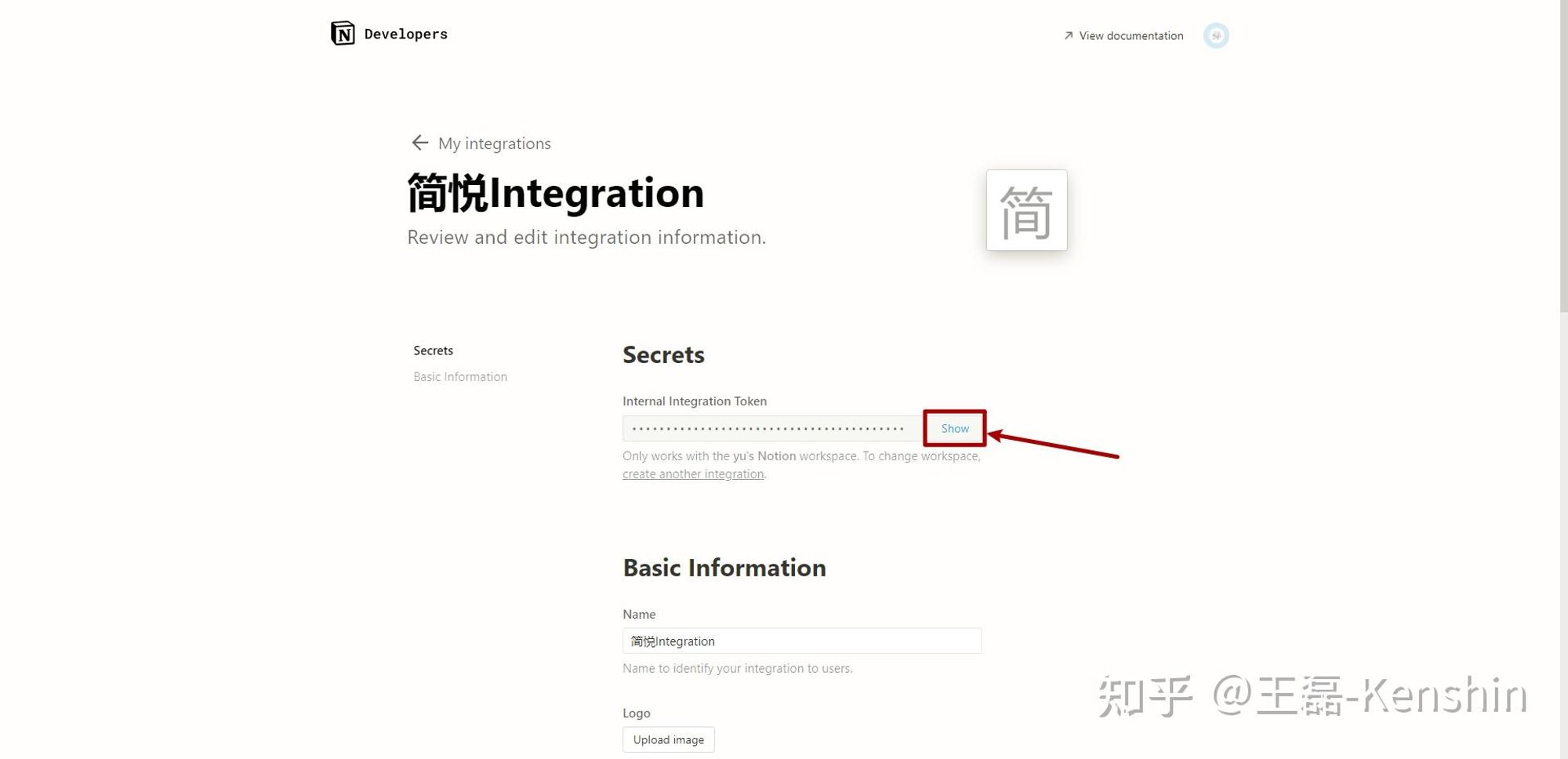
点击展示(Show)并复制(Copy)页面中给出的 Internal Integration Token,保存好这串内容;

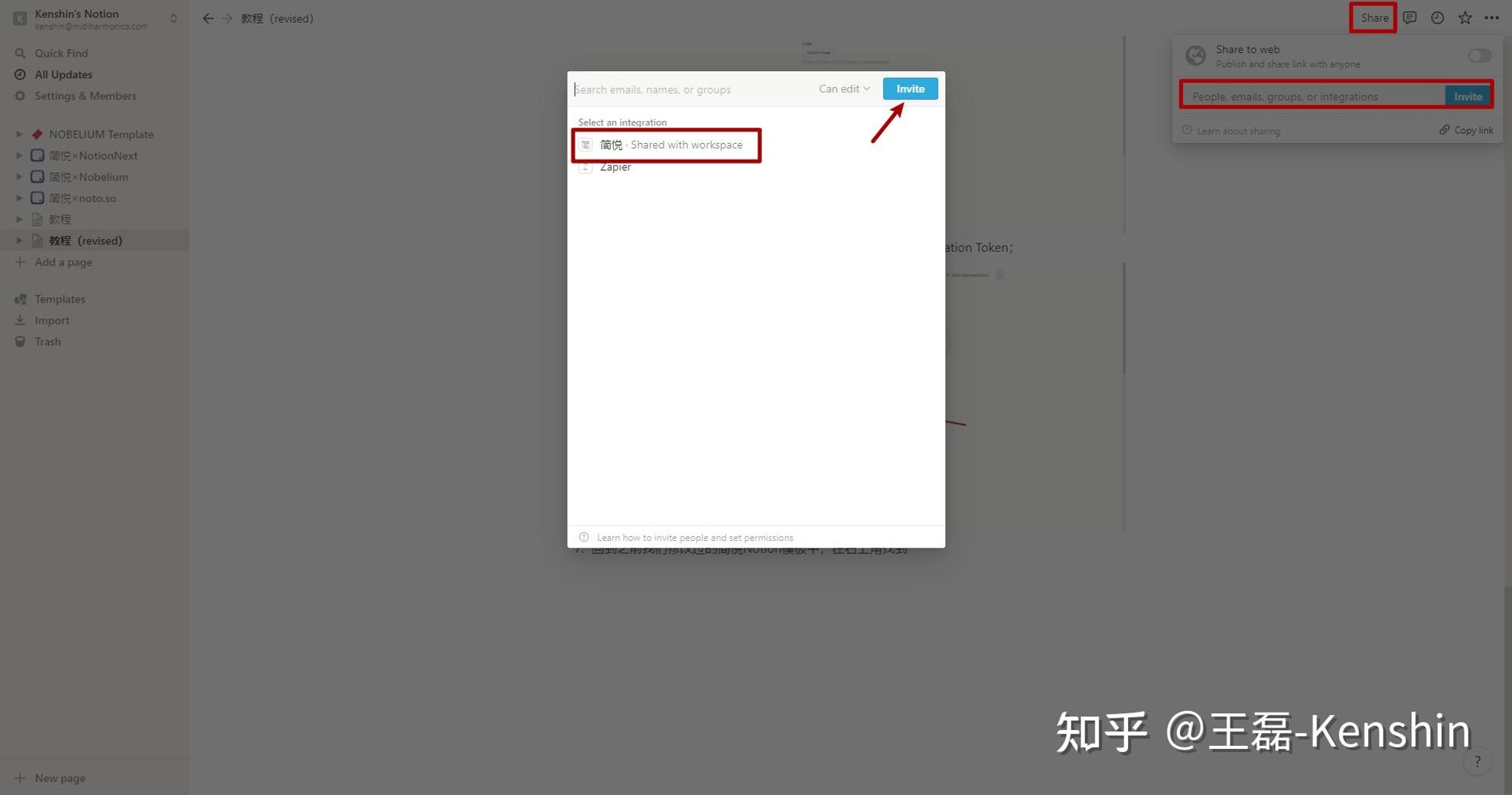
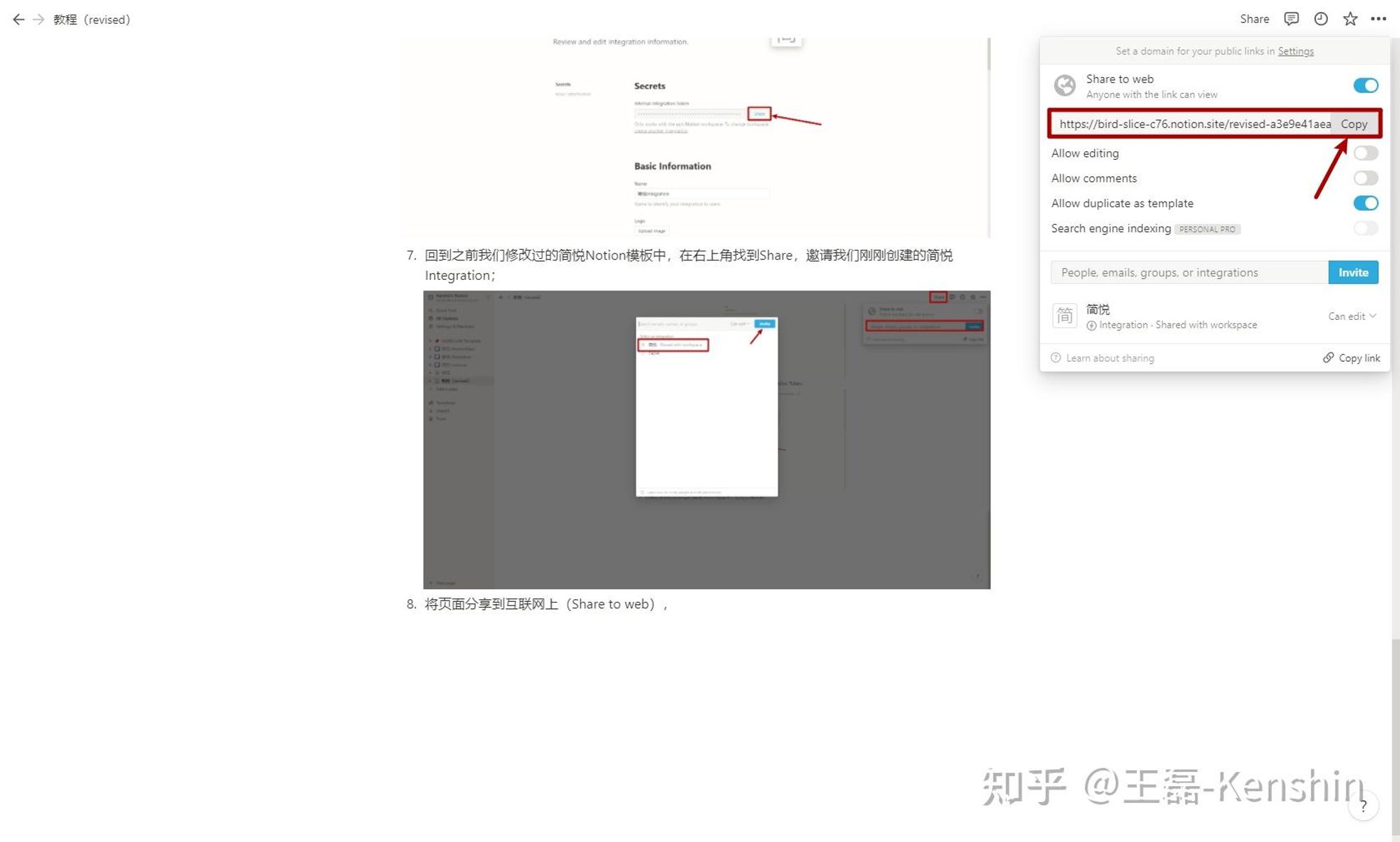
回到之前我们修改过的简悦 Notion 模板中,在右上角找到 Share,邀请我们刚刚创建的简悦 Integration;

将页面分享到互联网上(Share to web),并复制这个页面的链接;

将链接复制到浏览器地址栏,他应该是类似
[https://www.notion.so/abcd****xyz?v=123***789](https://link.zhihu.com/?target=https%3A//www.notion.so/abcd%2A%2A%2A%2Axyz%3Fv%3D123%2A%2A%2A789) 的一个结构,我们复制 [https://www.notion.so/](https://link.zhihu.com/?target=https%3A//www.notion.so/abcd%2A%2A%2A%2Axyz%3Fv%3D123%2A%2A%2A789) 后面 [abcd****xyz](https://link.zhihu.com/?target=https%3A//www.notion.so/abcd%2A%2A%2A%2Axyz%3Fv%3D123%2A%2A%2A789) 这一部分内容,得到这个页面的 ID,同样,保存好这部分内容;在简悦选项页授权 Notion 并选择将文章保存到刚刚我们设置好的页面,安装简悦插件 导入到 Notion 辅助增强 和 Notion blog 辅助增强。注意:如果使用同步助手请先关闭同步助手,然后安装插件;
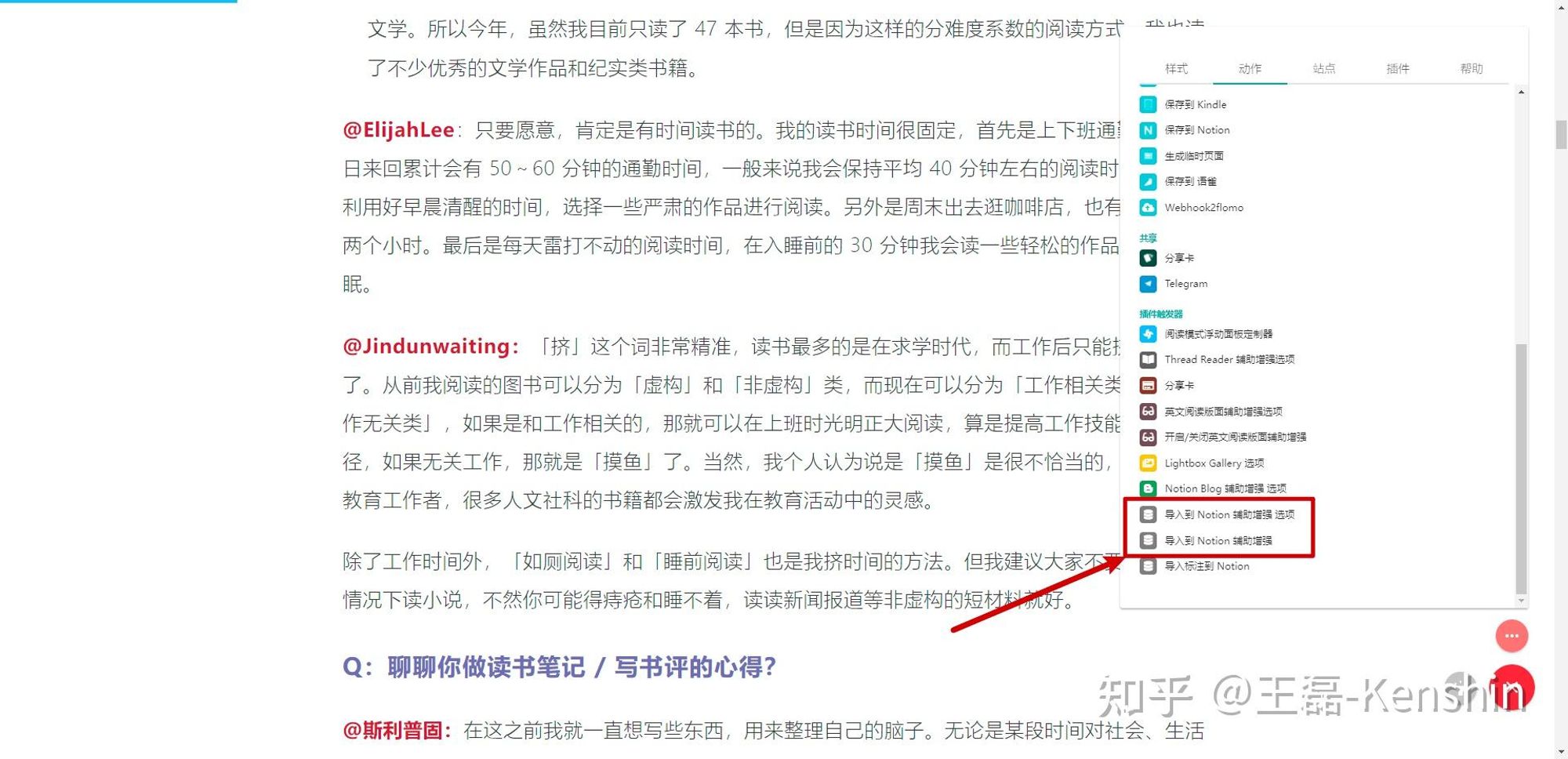
打开任意一篇文章,配置 Notion 辅助增强,点击导入到 Notion 辅助增强选项进行设置。如果插件未生效请重新卸载安装,并检查是否关闭同步助手;

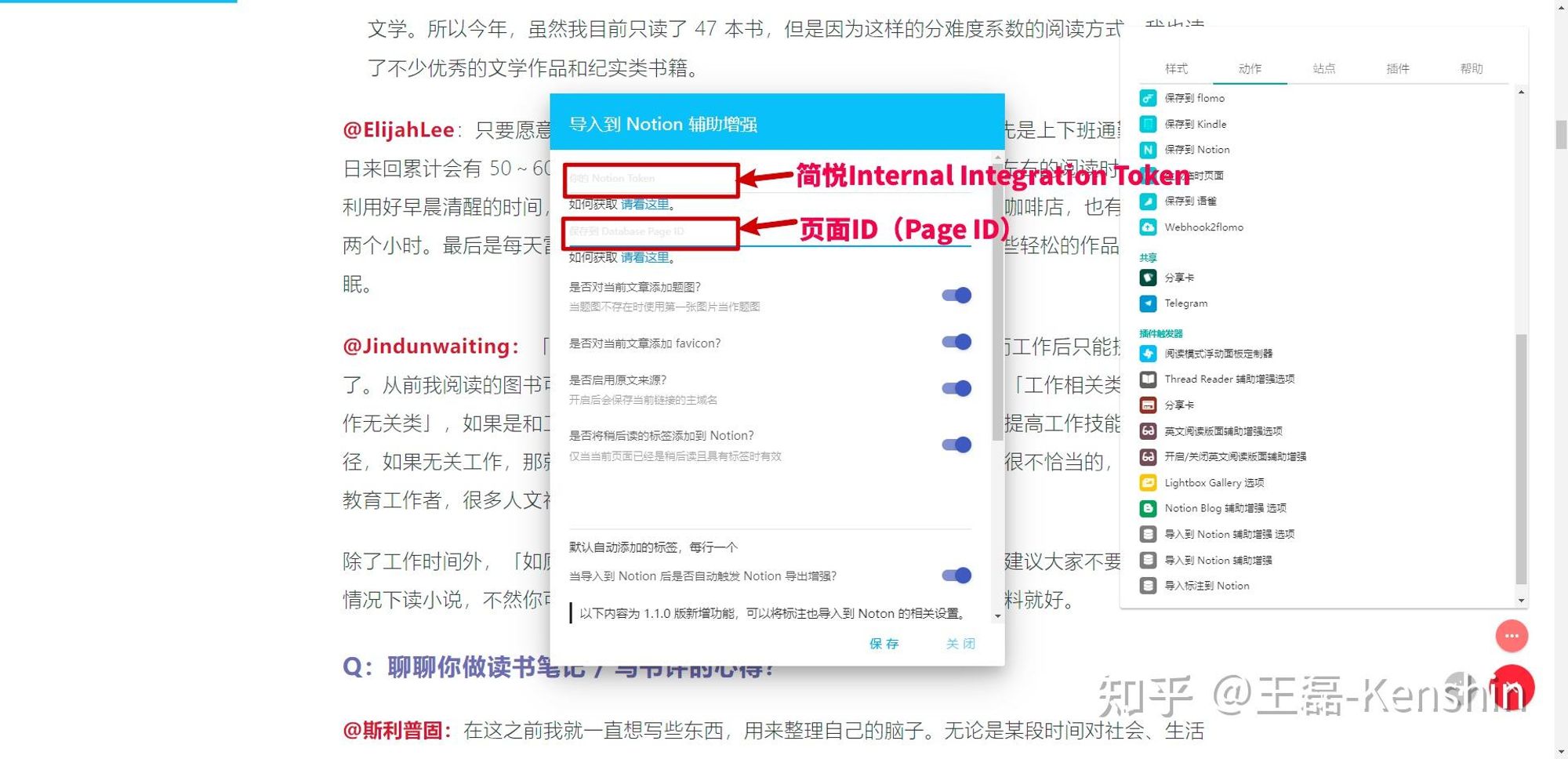
将我们保存的简悦 Internal Integration Token 填入第一栏,将简悦 Internal Integration Token 和页面 ID 填入第二栏,点击保存并关闭;

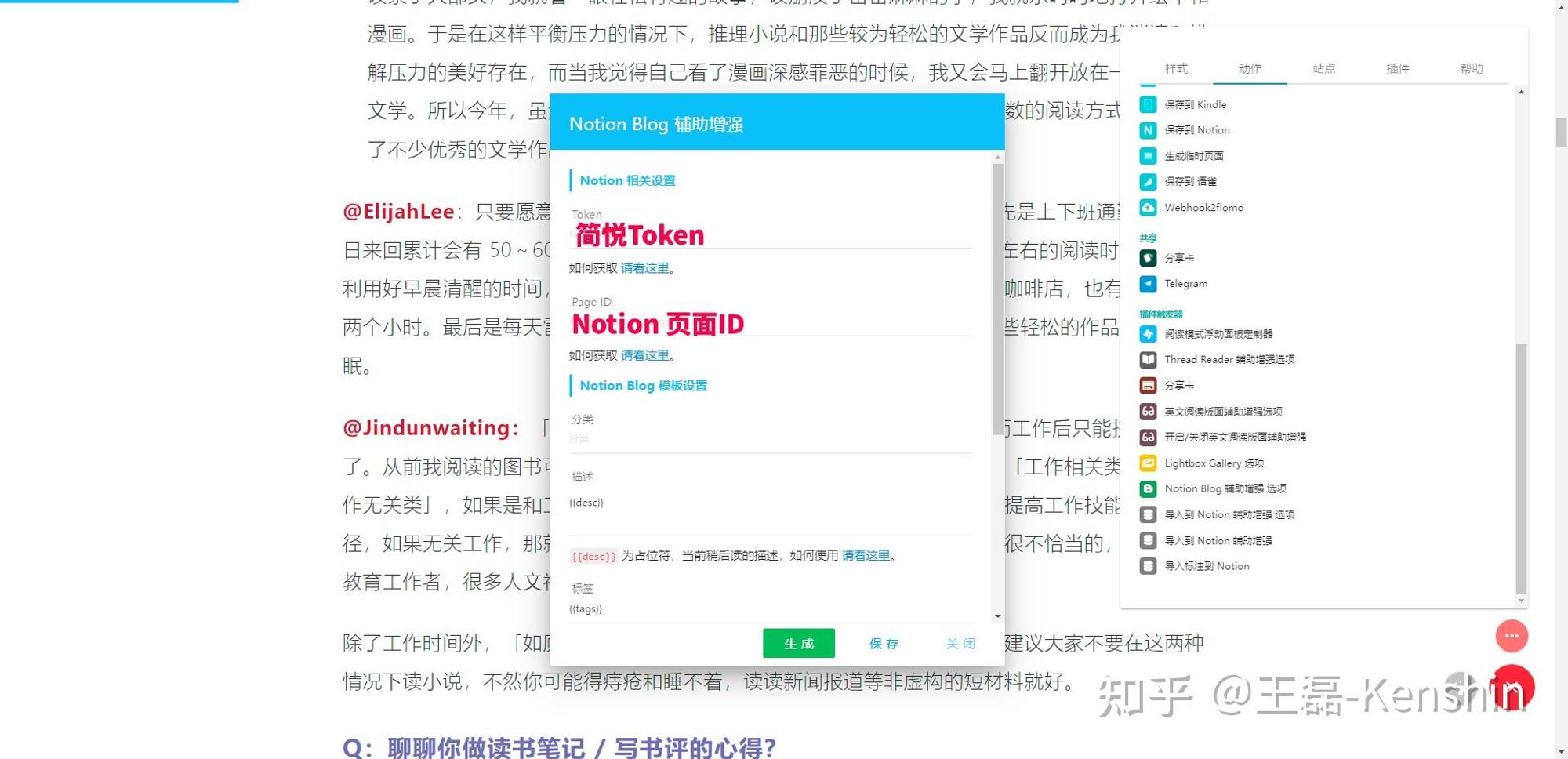
同样的,我们设置 Notion blog 辅助增强,将我们保存的简悦 Internal Integration Token 填入第一栏,将简悦 Internal Integration Token 和页面 ID 填入第二栏,选择保存并关闭;

随后,我们将这篇文章保存到 Notion,看看是否成功,如果不成功,请检查上述步骤是否设置有误,如果无法排查,请移步简悦官方反馈渠道反馈;
合并模板
将 NotionNext 模板 与 简悦模板 合并一个。
确保简悦可以识别并保存文章到 Notion 后,我们下一步将 NotionNext 模板和简悦模板合并。(Nobelium 用户与 NotionNext 一致,但下方会略有不同)要做到这一点,我们首先点击 NotionNext 的模板页面,选中所有页面,将所有内容移动到简悦模板页面中。这时,你会发现简悦模板中比原先多出了一些列,这是因为 Notion 在复制页面的过程中,将原先 NotionNext 的一些列也复制到了简悦模板中来。这节省了我们手动复制的时间,也不容易出错。

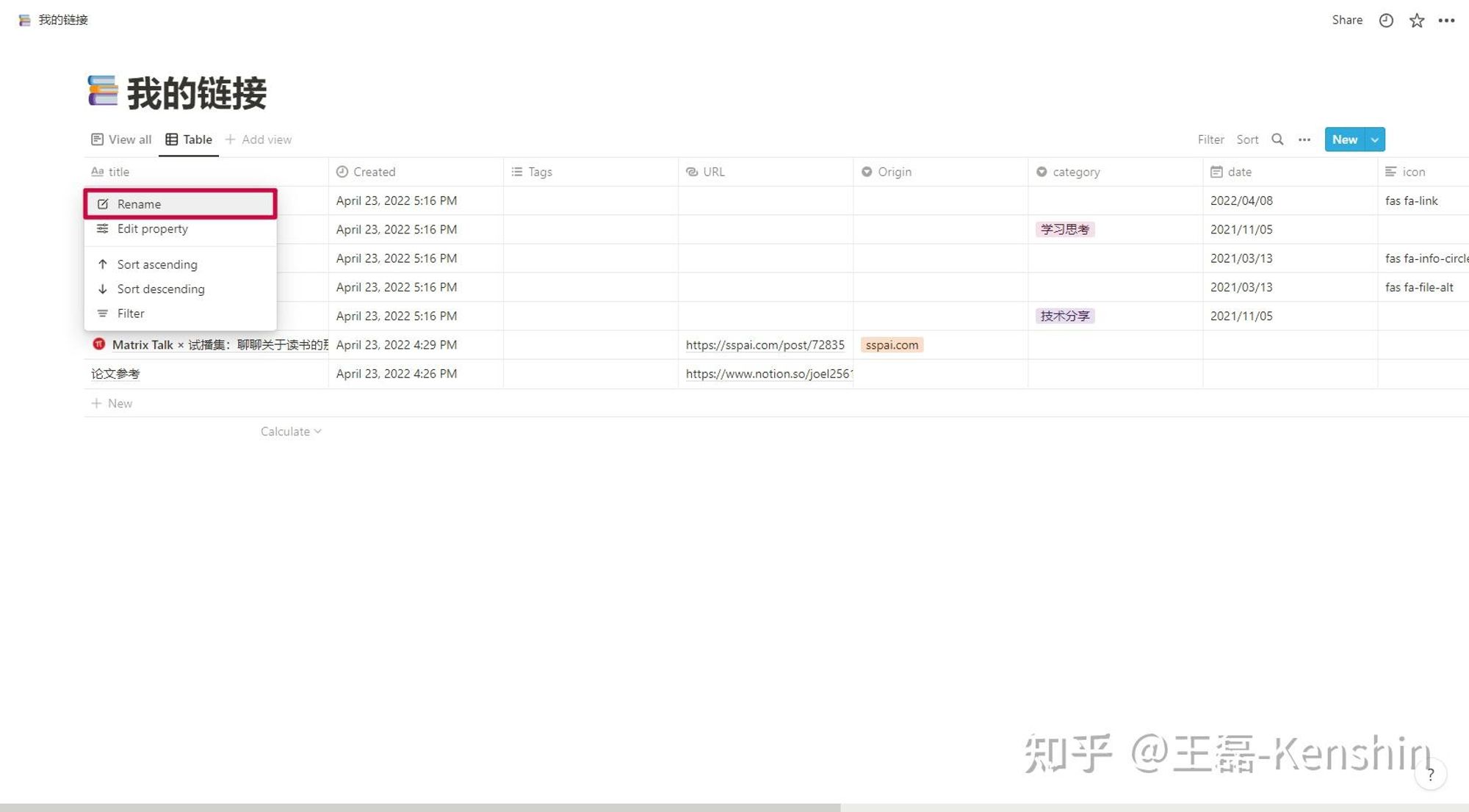
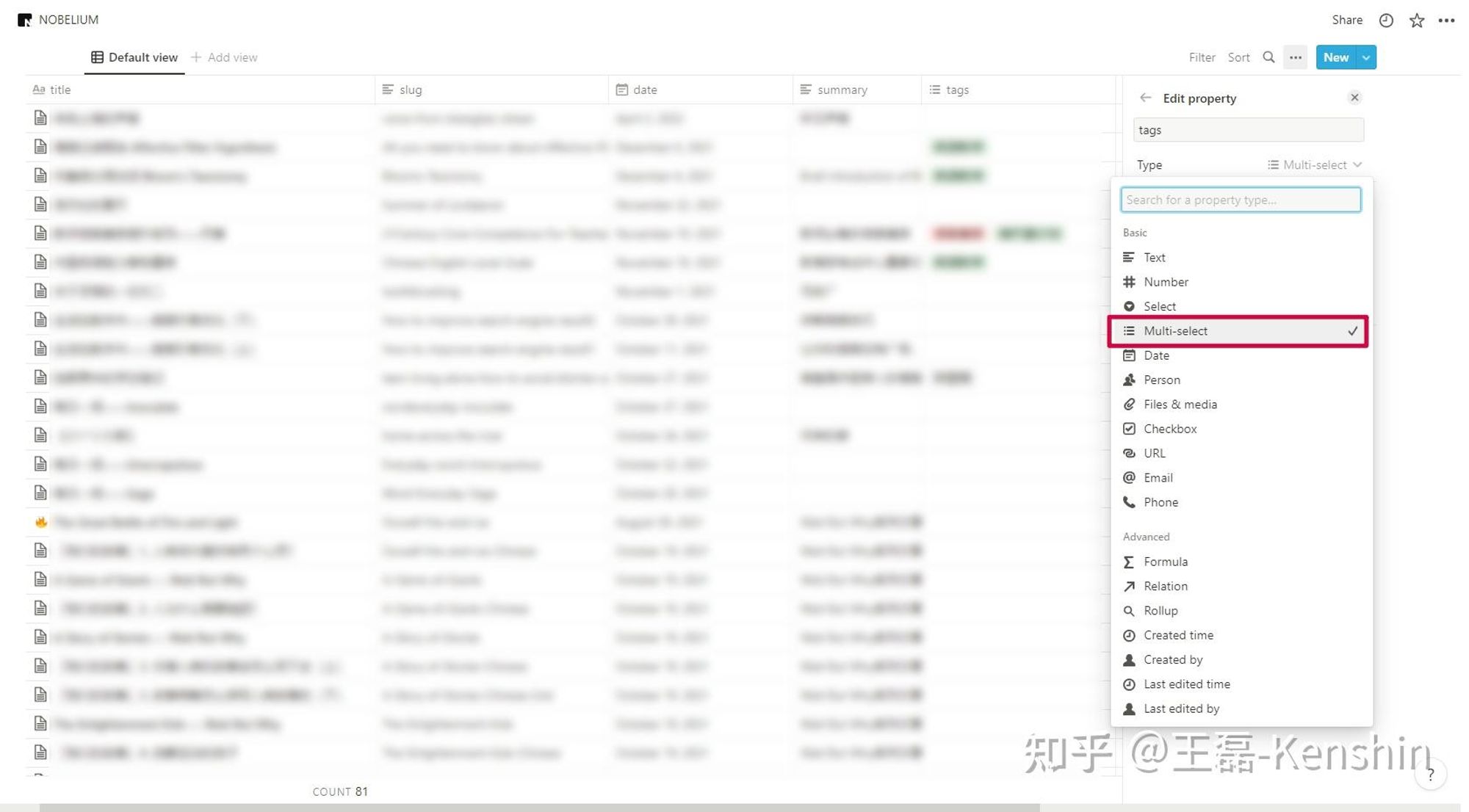
随后,我们将页面 Name 一列改为 title,再添加一列 tags,将属性选择为 Multi-select。并最后检查有无页面的列被漏掉了。原则是简悦和博客模板的所有列都应该被加入这个模板中,两者冲突的部分(例如标题)遵照博客的模板设置);


(仅限 NotionNext )这样,我们 Notion 模板和简悦的部分就设置完成了,下面进入 NotionNext 的搭建。
搭建博客
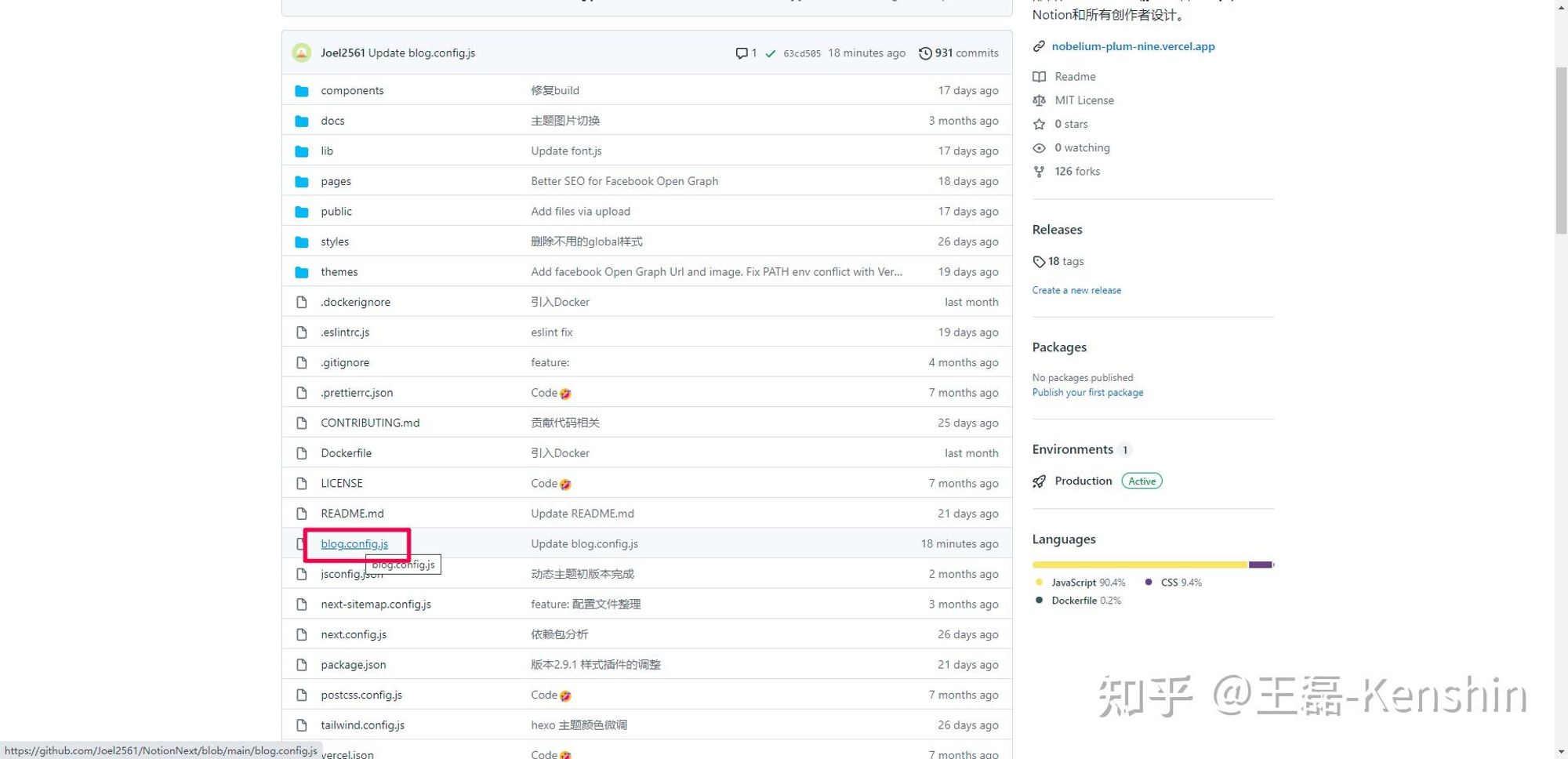
进入我们 Fork Notion Next 仓库 。如果你已经搭建好了博客,请忽略此步;

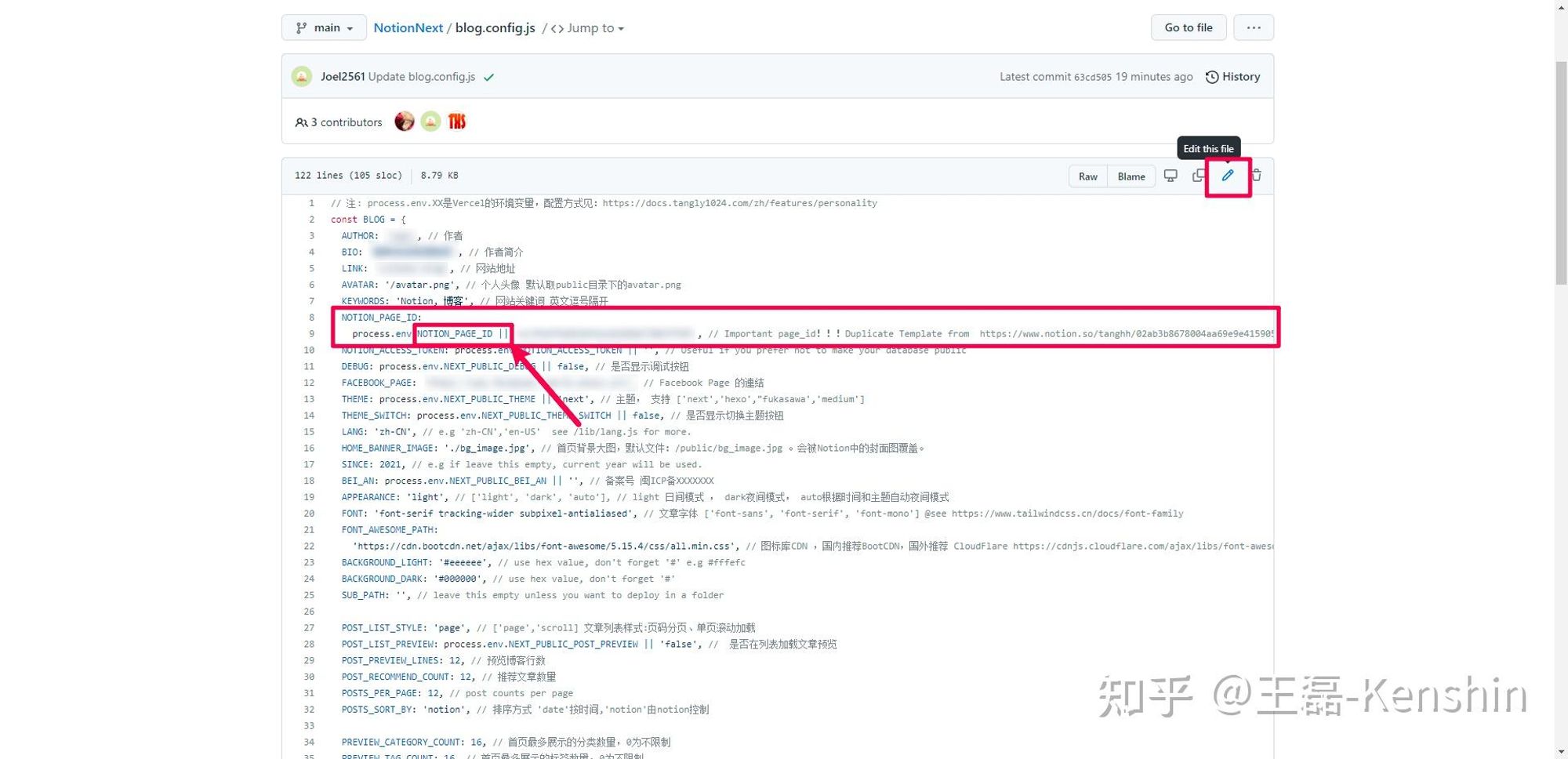
(仅限 Notion Next )进入到我们复制好的仓库,点击 blog.config.js 修改它,在如图所示的地方添加页面 ID( Page ID ),然后按照 Notion Next 的官方说明对其他地方做修改;

(仅限 Nobelium) Nebelium 用户请 Fork Nobelium 仓库,如果你已经搭建好了博客,请忽略此步;
(仅限 Nobelium)进入到我们复制好的仓库,点击 blog.config.js 修改它,按照注释修改相关的内容;
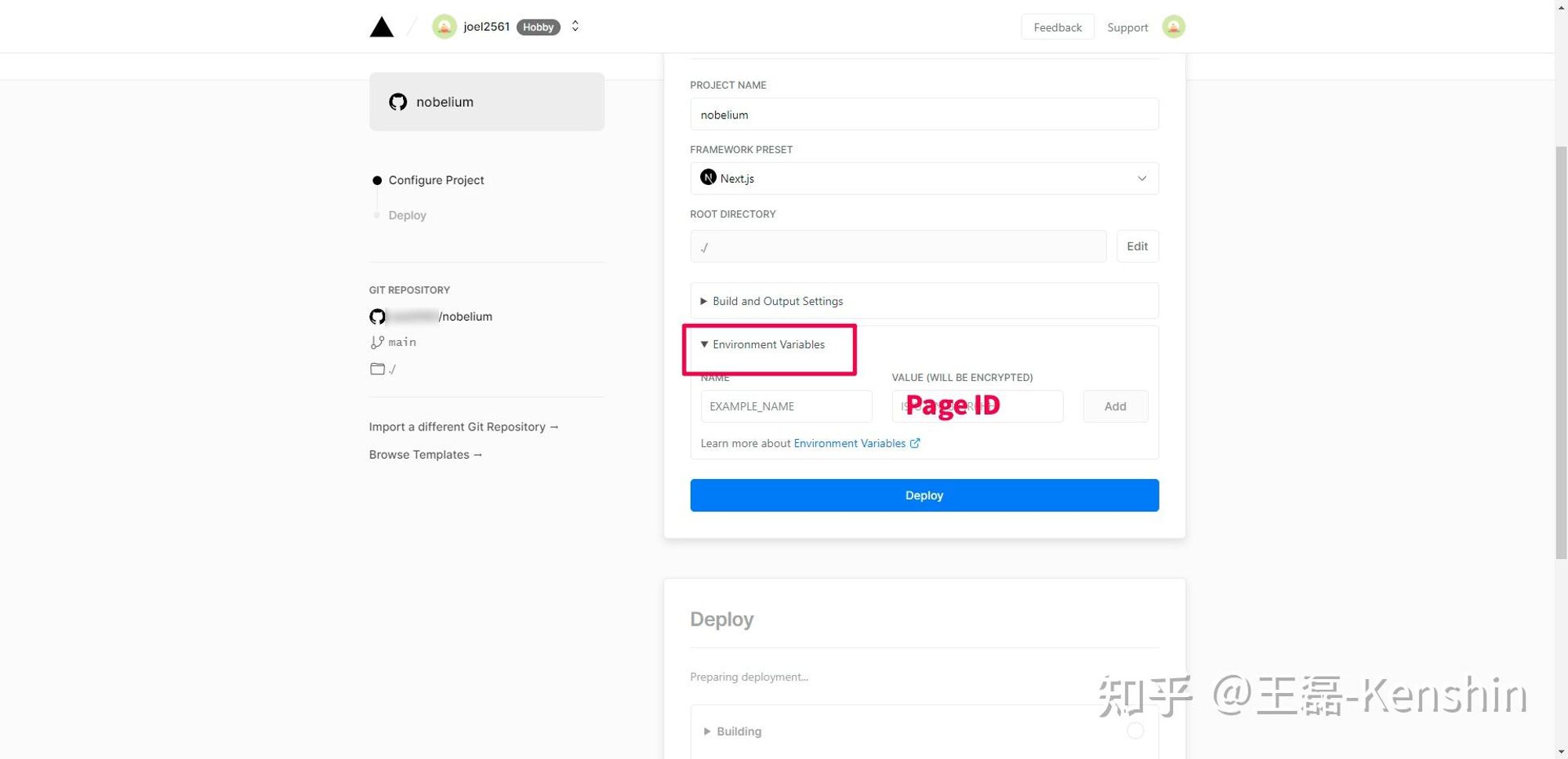
进入 Vercel,选择 新建项目(+New Project),选择我们刚刚创建或修改的 GitHub 仓库,等待部署(Deploy)完成。Nobelium 用户需要在部署时添加环境变量,在左侧输入 NOTION_PAGE_ID ,在右侧输入你的页面 ID(Page ID),点击添加(Add)后部署(Deploy)。部署完成后稍等几分钟你应该可以访问到博客并且有示例文章显示出来。

最后,我们选择一篇文章,进入简悦的阅读模式,选择,保存到 Notion 然后点击 Notion Blog 生成器,选择发布此文章,点击生成,过一会文章就会出现在博客文章里了。
如何使用
- 安装后随便进入一个页面 e.g. 放弃纠结、拥抱妥协,重器轻用就是高效
- 按照 此教程 测试,如果能成功导入,则说明配置 导入到 Notion 辅助增强 成功
- 安装后随便进入一个页面 e.g. 放弃纠结、拥抱妥协,重器轻用就是高效
- 按照 此教程 设置
即可,在进入阅读模式后,可通过手动导入 Notion 或者当加入稍后读后自动导入到 Notion 触发。
避坑指南
- 要邀请创建的简悦集成(Integration)到数据库(Database)简悦 Notion 增强辅助插件才可以将内容保存到 Notion;
- 简悦 Notion Blog 增强导出 失败可以先检查 Notion 数据库中是否有这篇文章;
- 博客搭建成功但没有文章显示可以查看 Notion 数据库(Database)的模板是否与相应的模板一致,文章标题列的名称应为
title;
- 博客搭建成功后点击文章报错 client side error 可能需要检查 Notion 数据库中是否有
Created这一列,如有可以删掉。
附录
Notion 博客引擎比较
Nobelium
NotionNext
Noto
比较
Nobelium 是比较「年长」的项目,Notion Next 参考了 Nobelium 并做了一些调整,主题样式比较美观。他们两个都托管于 GitHub,数据自有,有一定配置难度。noto 上手简单,但数据在 noto 手里。
引申
- 使用 Surge.sh 托管建立自己的简悦外部链接资料库 · 静态部署方案 > 本文由简悦 SimpRead 转码